こんなブログにお越し下さりありがとうございます。_o_
いろんな方々からコメントを頂いたり、こちらからコメントを書き込んだり、ブログって楽しいですよね。でもblog@naturum のコメント欄ってコメントとコメントの区切りがよくわからなくてちょっと見にくいかも、 という気がしませんか?
そこで、みなさまから頂戴したコメント一つ一つに枠飾りを付けるようにカスタマイズしてみました。自分がやったことの備忘録みたいなものですが、みなさまの参考になれば。
カスタマイズ場所
まずコメント欄をいじるにはどこをカスタマイズすればいいのか、確認してみましょう。
- 自分のブログの管理画面に入って下さい。
- テンプレートを開いて下さい。
- そして個別記事の中にあるCommentsLoopいうワードを探して下さい。
< CommentsLoop > ~ < /CommentsLoop >の範囲内がコメント表示部です。ちなみに、
< TrackBacksLoop > ~ < /TrackBacksLoop >の範囲内がトラックバックです。
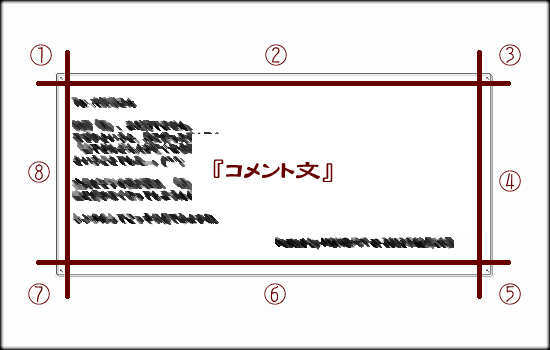
枠飾り例
次に当ブログの枠飾り例を見てみましょう。
- 当ブログの記事でコメントが付いている記事を一つ開いて下さい。どれでもいいです。
- ブラウザのメニューからソースを表示して下さい。
- そしてコメント枠飾りというワードを探して下さい。
< !-- ◆コメント枠飾り開始 -- > ~ < !-- ◇コメント枠飾り終了 -- >の範囲内が当ブログの枠飾りです。
当ブログでは、コメント文に枠飾りを付けたように見せる一つの方法として< TABLE >という方法を使っています。

TABLE
そんな理屈はおいといて、とにかく枠飾りをやってみたい方は、
- 上記、ソースコード内の< !-- ◆コメント枠飾り開始 -- > ~ < !-- ◇コメント枠飾り終了 -- >の範囲内の < TABLE > に関連する部分だけを自分のテンプレートにコピる。
- ①~⑧の *.gif ファイルを自分の画像置き場にアップロードする。あとで、自分流に GIF 画像をカスタマイズしてみるとよいでしょう。
- < TABLE > 内の GIFファイルの URL と ファイル名を、必要に応じてメンテする。
- 自分のブログのウィンドウサイズに合わせて、WIDTH などを調節する。
というかんじでトライしてみて下さい。ざっくり説明だったので理解不能なところがあるかと思います。<ゴメンナサイ。
でも、これはあくまで例として、ご自分でいろいろお試し下さいまし。























Recent Comment